Hello大家好,我是峭壁PPT封面页是我们在制作PPT时不可避免的页面类型,一页好看高级的PPT封面能够直接拉满观众对你整份PPT汇报的期待值俗话说,万事开头难,对于许多朋友来说,做PPT封面页更是难上加难

前几天正好有个学员问我,这样的封面页要如何修改(不得不说,这封面还挺古早味的哈~)

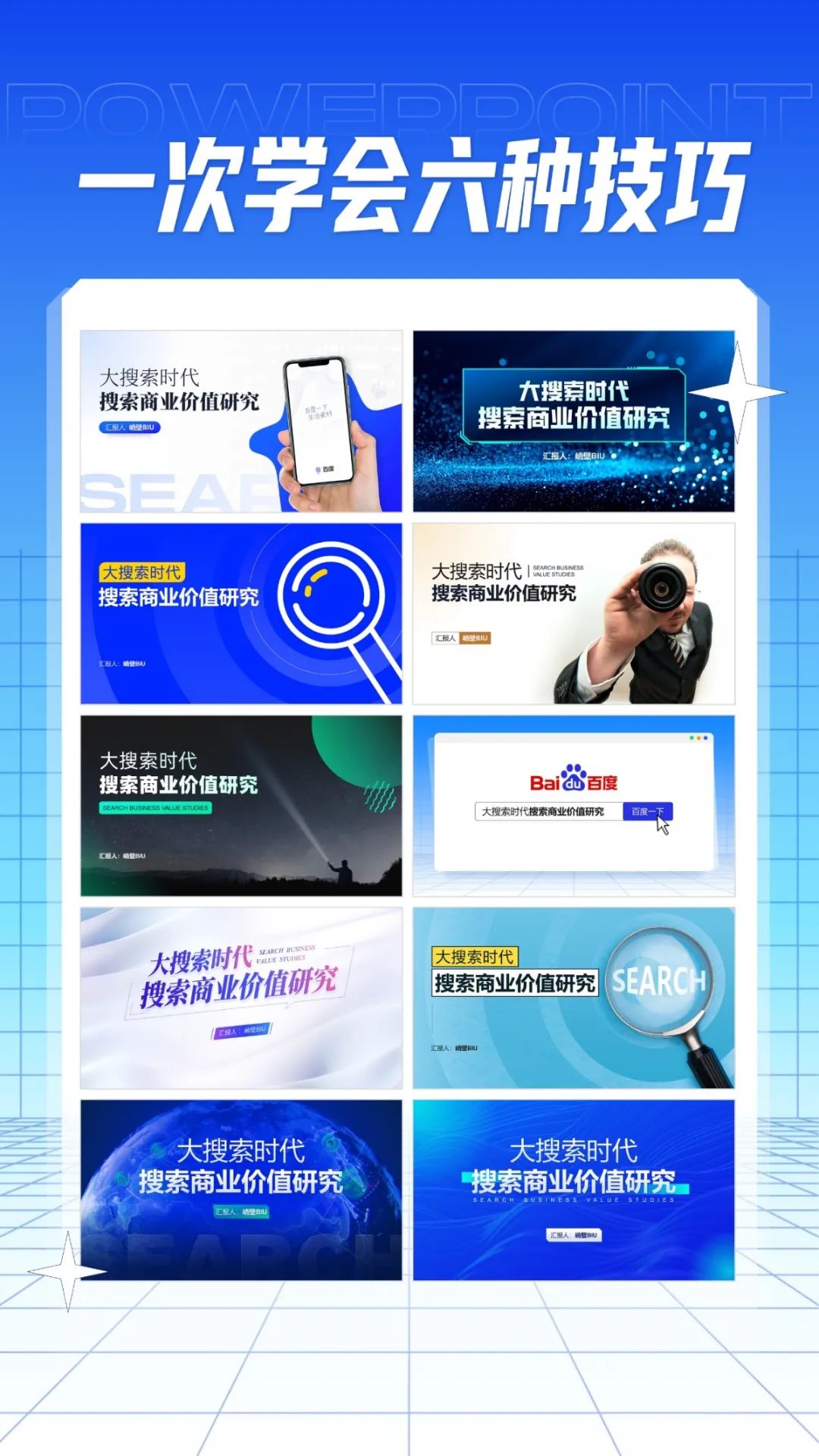
我一口气为这个封面制作了10个版本,总结了6大常用封面套路,先来看看修改后的效果吧~

吼吼吼,话不多说,教学开始!

正式设计前,咱先把PPT还原成白底黑字的样子~

标题一共有13个文字,一行排列会限制住字体的大小所以我们在这里要根据句意把标题拆成2行

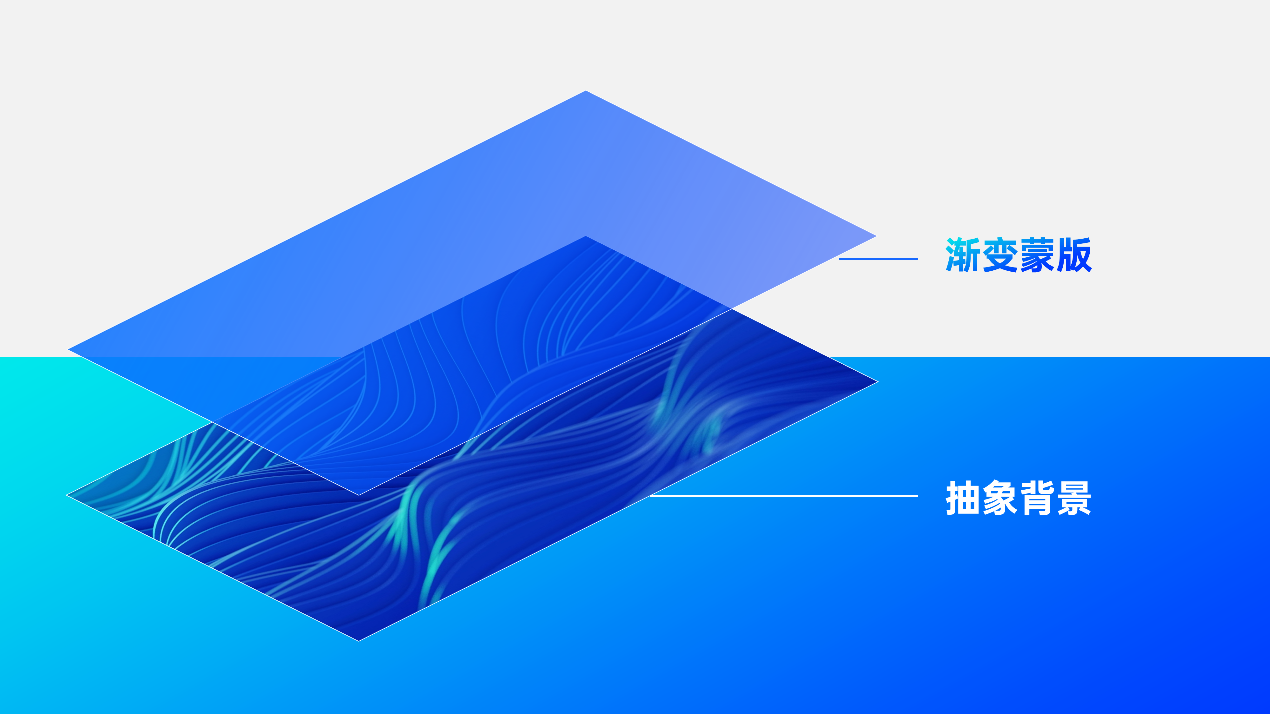
Tips:一般来说标题文字若超过8个字,都建议拆成多行处理Ok,接下来进入正式设计阶段01 / 万能的渐变蒙版如果你的制作时间比较紧张,且素材比较有限,那么我强烈推荐你使用这个办法这个方法的公式是:抽象背景+渐变蒙版

大气抽象背景哪里找?不需要上什么国外的图片网站,百度上直接搜“抽象壁纸”就能找到~对!就按照你平时找电脑壁纸的方式来!你还可以在尺寸那边筛选,这样就能迅速找到一张高清的背景了~

接下来制作渐变蒙版▎我们需要插入一个矩形,选择渐变填充,让背景有点“犹抱琵琶半遮面”那味,隐隐约约的就可以了

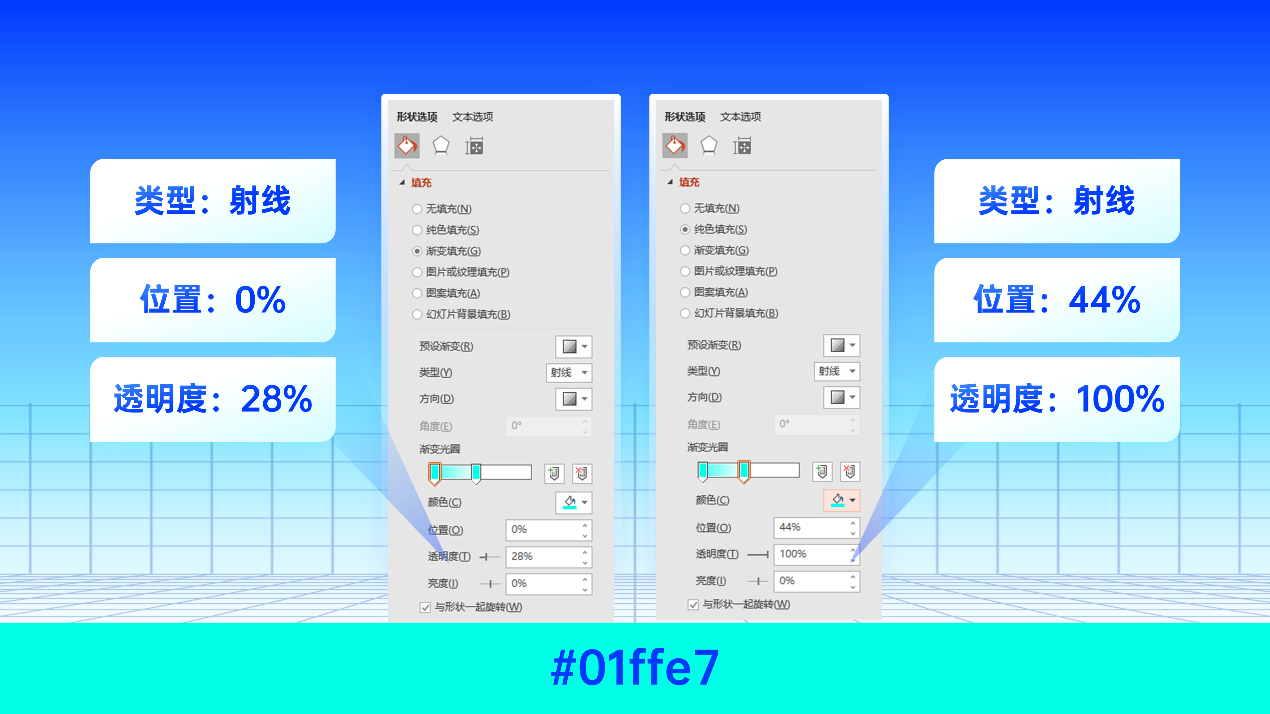
具体参数如下

▎再对文本进行粗细对比,加上英文修饰

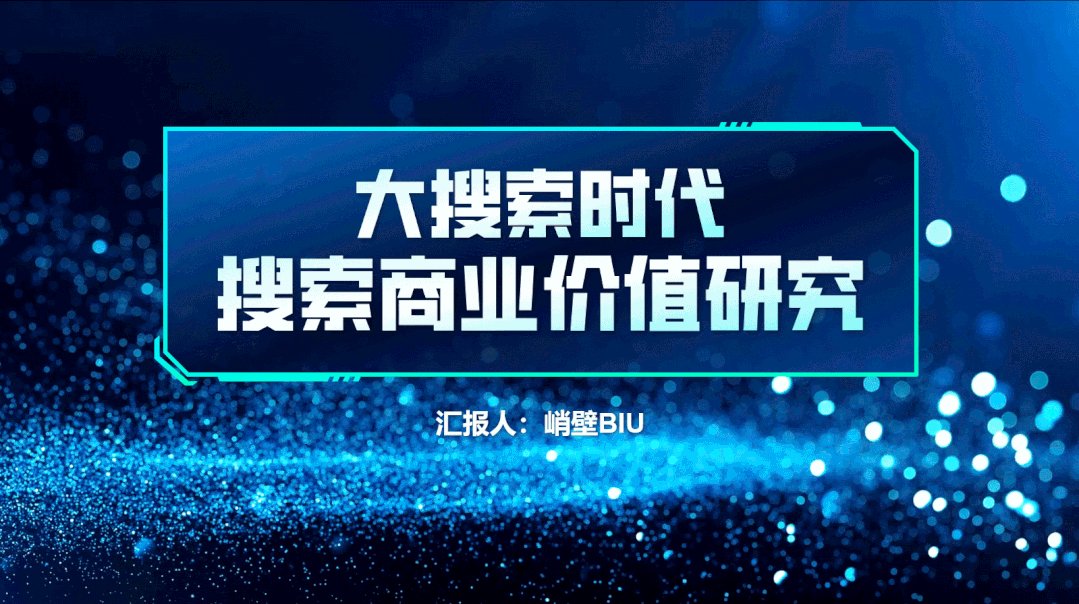
但这样页面还是比较空,且只有一个颜色,比较单调,我们可以加入一个点缀色就像这样

在左上与右下添加了两团渐变光晕,并在标题处加上渐变色块装饰,页面马上就鲜活了许多这个光晕要如何制作呢?其实也很简单▎插入一个圆形,选择【渐变填充】,渐变类型要选择【射线型】,将一段的透明度设置为100%,并适当调整位置即可

具体参数如下

如果你想强调一下汇报人,为其添加色块是一个不错的选择

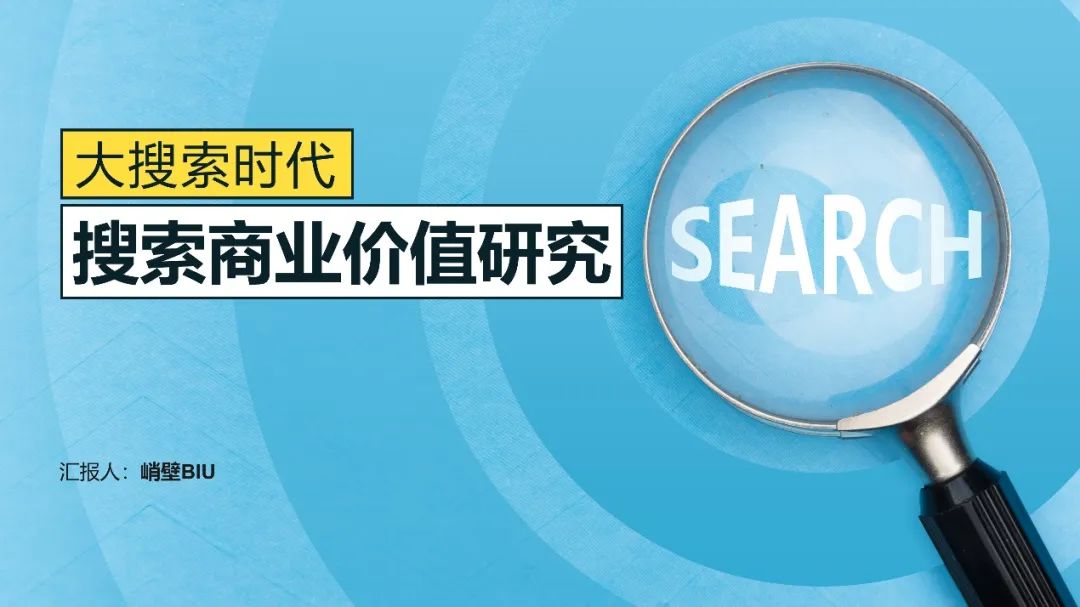
02 / 增强页面故事性让页面变得有趣,更容易让人记住你所讲的主题这页的主题是与“搜索”有关的,那么我们可以找一个“人拿着望远镜正在搜索”的图片

而且这个人的形体还是“略微夸张”的,这样就更有记忆点了~只要左对齐,摆上文案就ok啦~

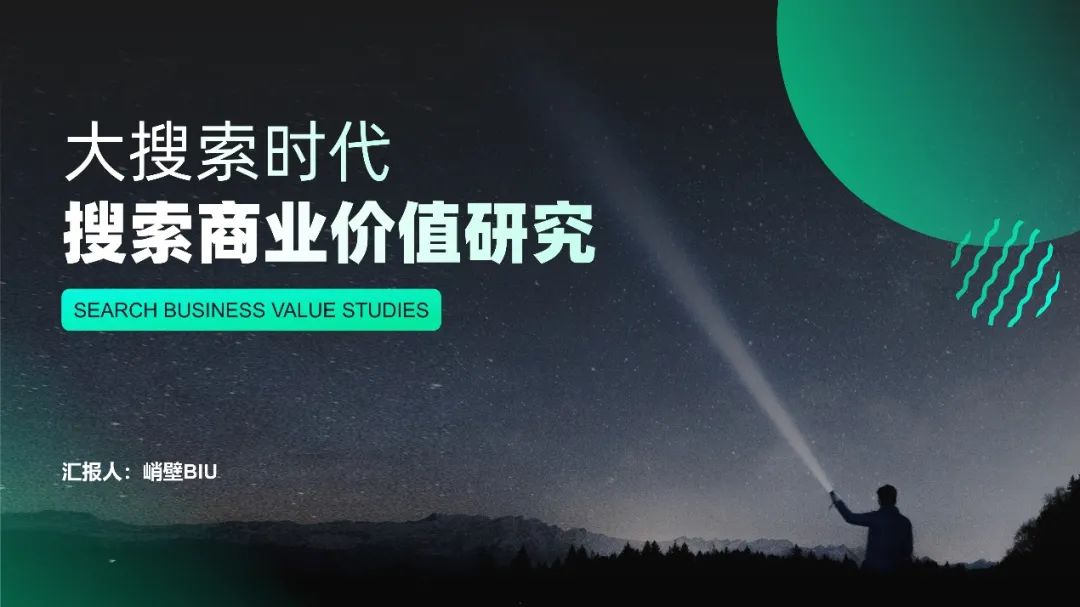
除了这种比较具象的图片,我们也可以找较有意境的图片

一个人在黑暗中点亮一束光的感觉,也很符合“搜索”的意义~然后再摆上文案也是不错的设计

加上动画看看,是不是还挺有简约大气的感觉呢~

03 / 极具动感的背景如果希望PPT封面带给人耳目一新的感觉,使用视频背景是最高效的方法,这比我们给静态封面添加动画快多了,老板想要的高大上也有了~

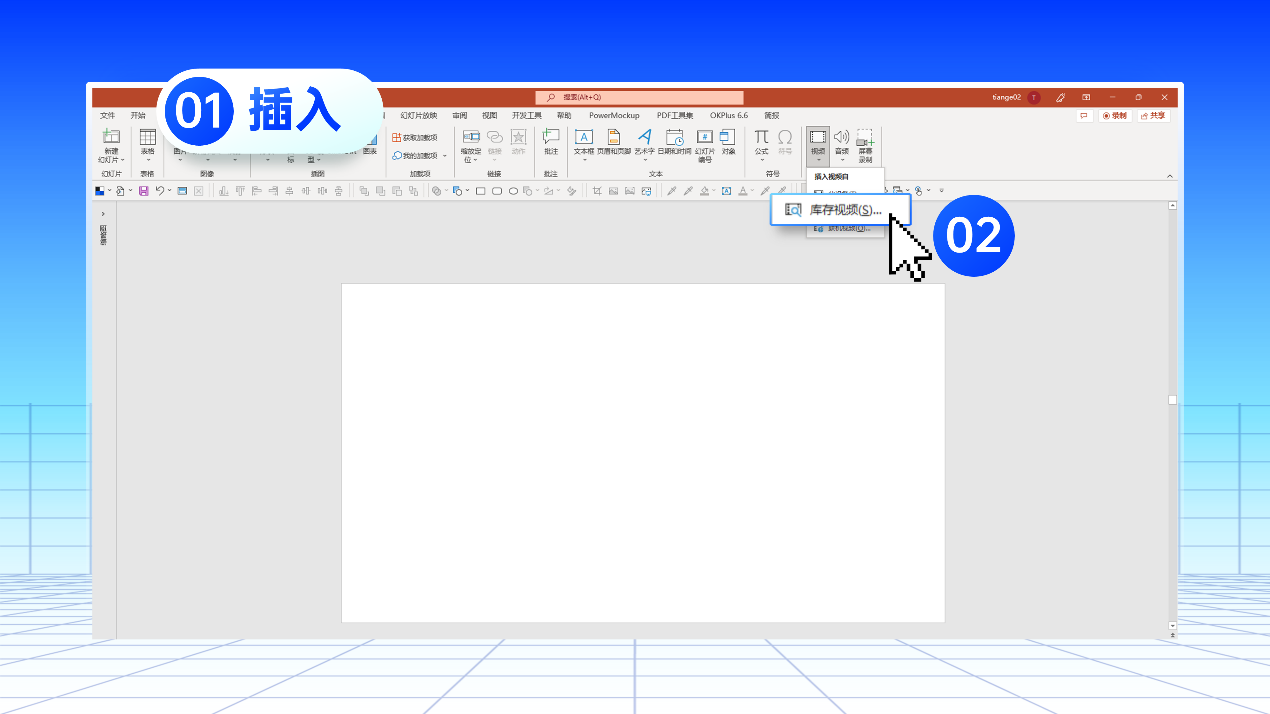
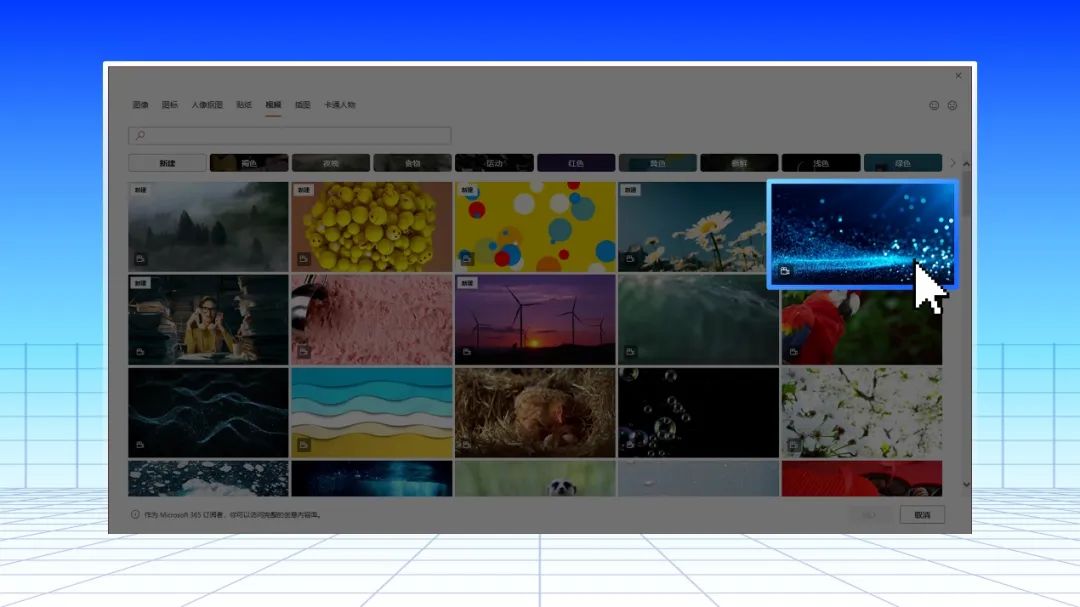
如果是使用office365的小伙伴可以直接使用PPT自带库存视频里的视频

▎点击菜单栏【插入】选项卡-再单击【库存视频】恭喜你,解锁一个宝藏功能~

04 / 生动化图标使用制作内容页时,我们通常会想到使用图标装饰,其实封面页也是可以哒!例如这页,我们摆上文案之后会发现,画面还是有点空

这时我们可以先在底部加上一个英文装饰(英文的修饰性真的很强!)这样底部就不会太空旷啦~

只是目前画面有些呆板生硬,我们加上一些渐变的图标丰富画面

仔细看,这里还将部分图标进行模糊处理,这样就有虚实对比了▎插入一个透明的矩形,将矩形与图标对齐摆放,选中两个元素,Ctrl+C复制,Ctrl+V粘贴为图片,然后在图片的艺术效果中选择【虚化】你就可以得到一个模糊的图标啦~

最后我们再给图标加上动画,页面一下就升值了~

除了做小装饰,我们还可以将图标放大,作为页面的主体现在我们再仔细看看原稿的大标题

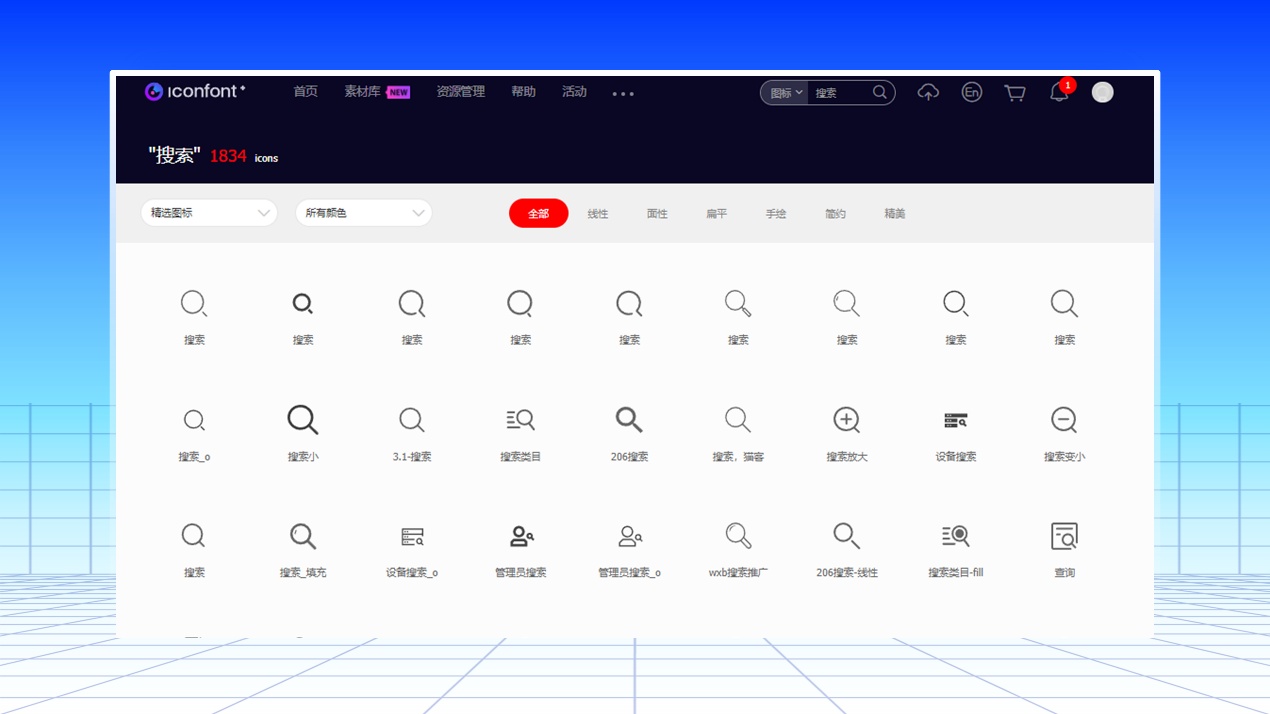
重复出现“搜索”二字,提到搜索,那我们很自然就能联想到放大镜对不?联想不到也没关系哈!直接把关键词拿到图标网站上去搜嘛~

这一搜出来,几乎都是放大镜我们只需要下载任意一个,摆放在右侧作为主体,再围绕着放大镜增加一些圆形的渐变环,一个有层次、有细节的背景就做好了

左对齐摆好文案,添加色块做好对比,一张简约的封面就做好了~

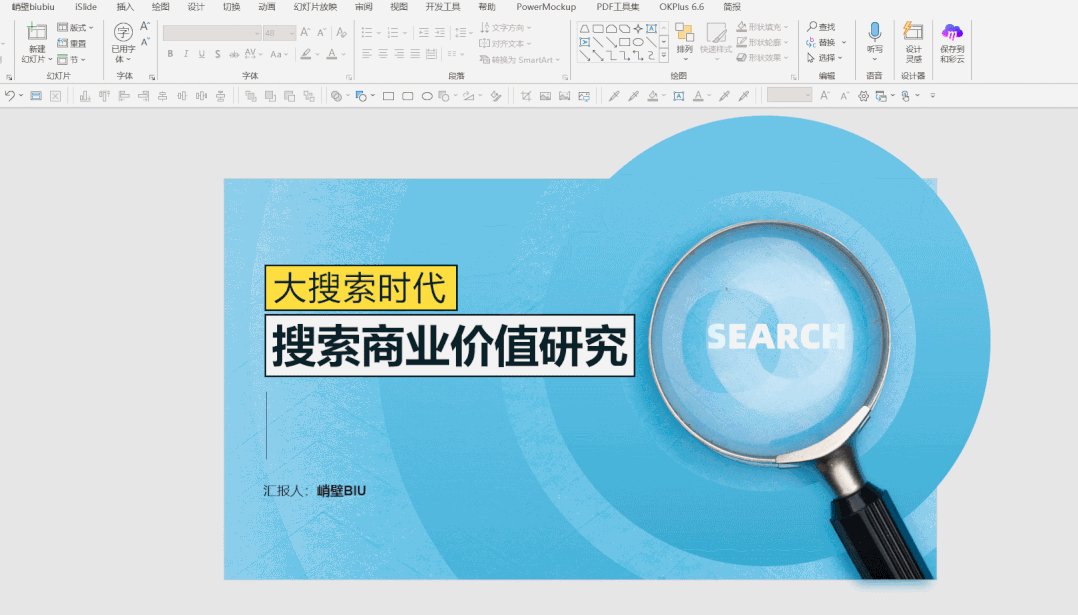
欸!做完这张,俏灵机一动,简约的放大镜图标可以,那是不是真实的放大镜也行呢?答案是肯定的,不过,这就跳到我们下一个方法了~05 / 融入场景化设计融入场景化是什么意思?你可以理解为想象一个场景想象一个人用放大镜搜索的场景,很好,那么就用放大镜的图片,设计可以沿用上一张的样式,效果也是不错的

如果觉得这样太平淡了,也可以使用反色色块,让标题再醒目一些

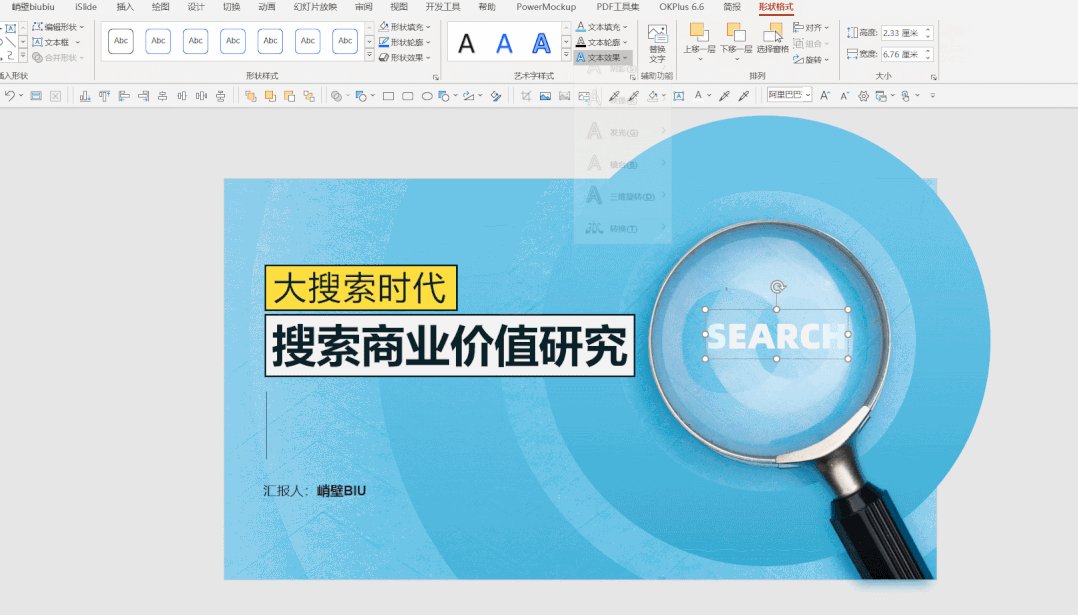
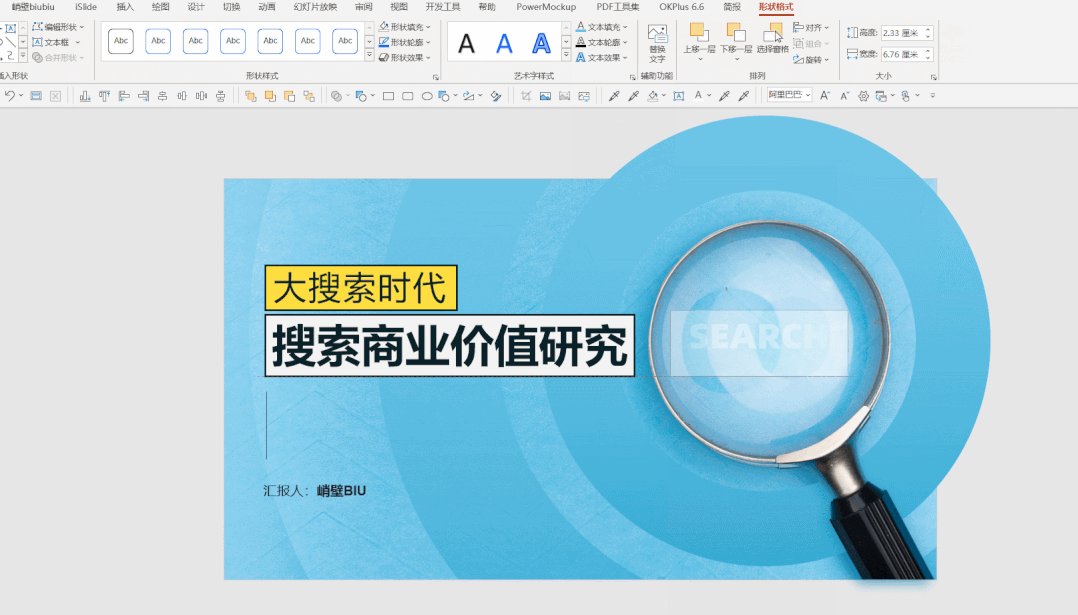
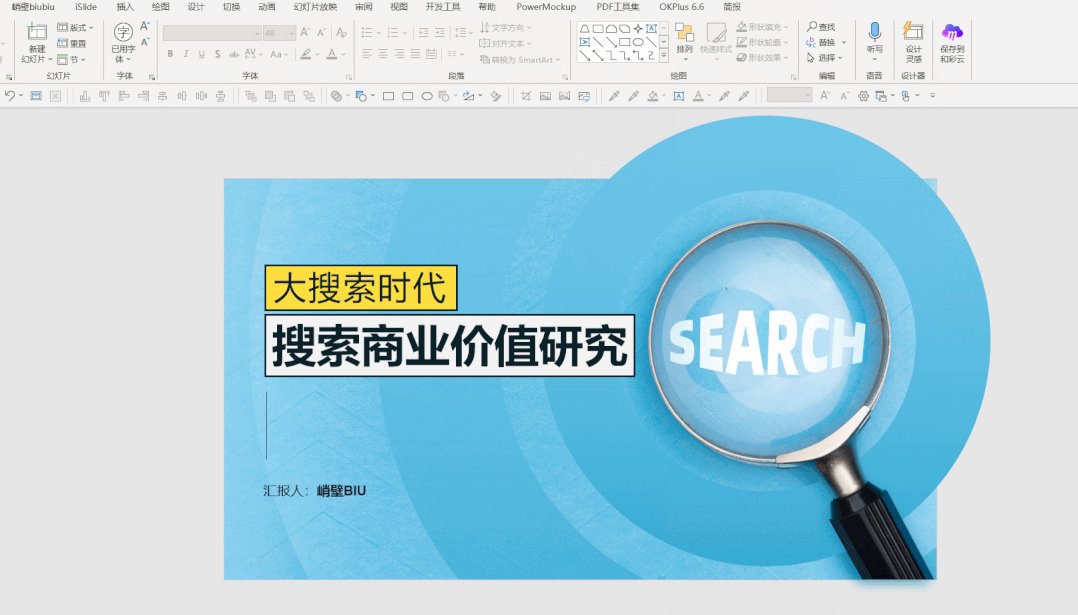
另外我还在这页的放大镜里加了一个拱形的“search”,模拟放大镜的效果▎选中文字,点击【形状格式】,在文本效果中选择转换,找到【弯曲】分类中的第二个应用,再调节黄色控点就搞定啦~

除了这个场景,还能想到什么呢?是不是还可以联想到日常工作生活中使用手机去百度一些问题呢?那么我们就可以做出这样一张封面

手机的下层我还叠加了一个不规则形状,这样画面会比较平衡(差别还是蛮大的哦)

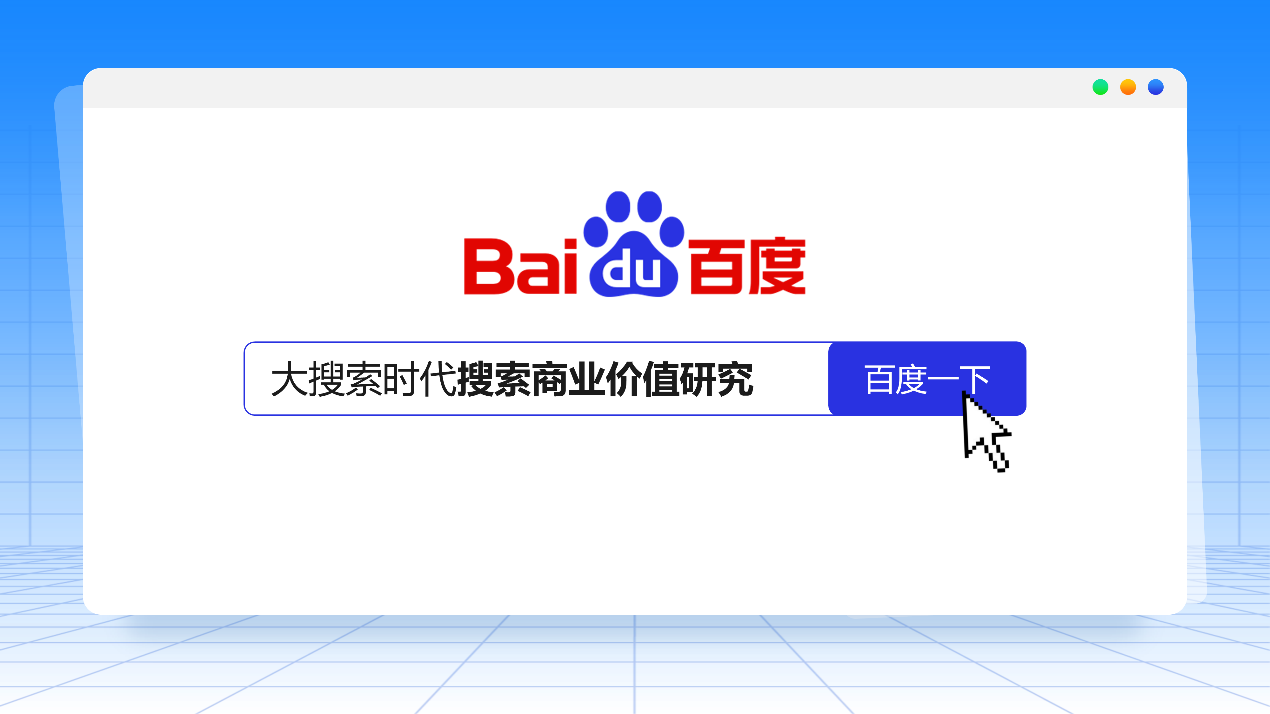
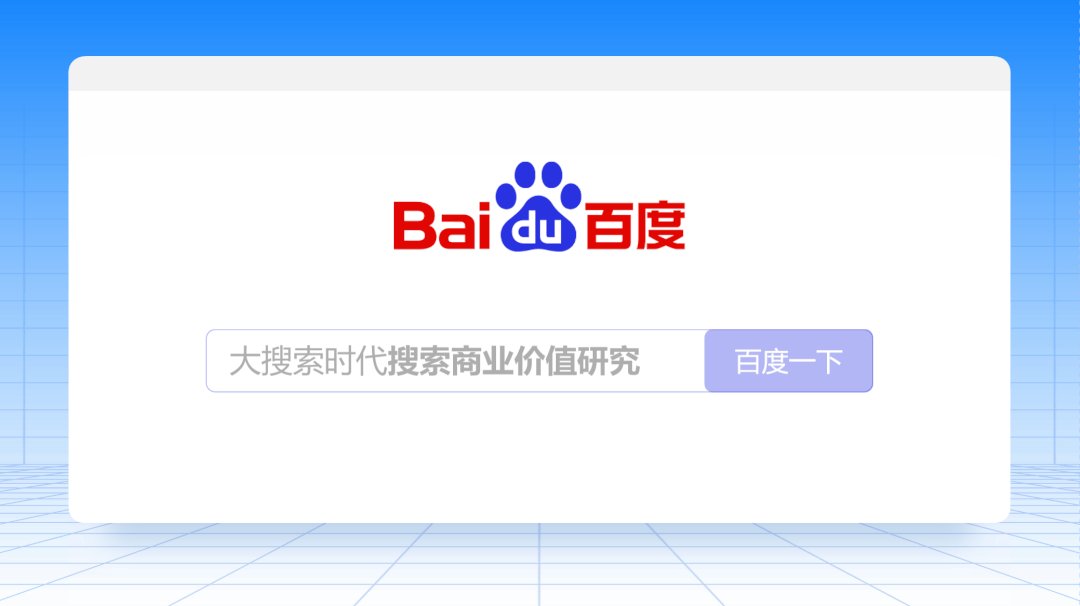
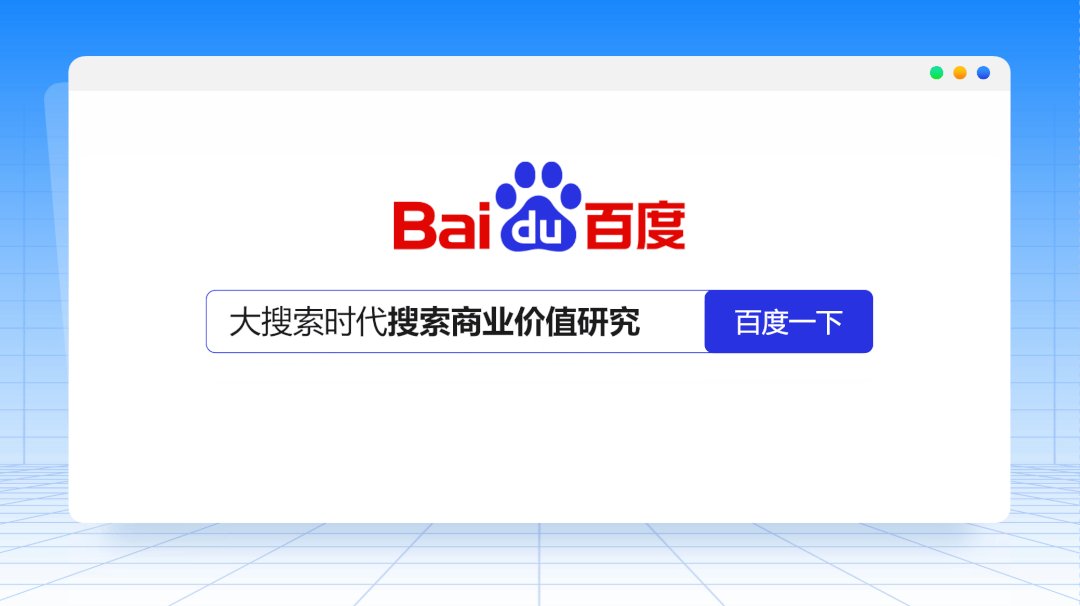
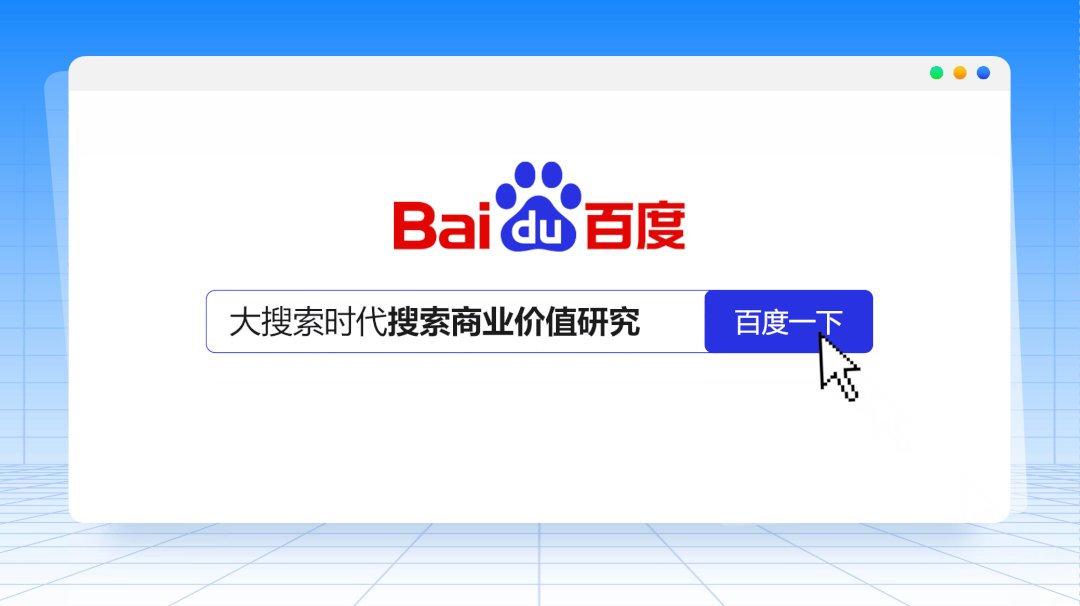
既然手机界面可以,电脑界面是否也行呢?当然啦!机智如俏又火速制作了一页模拟电脑界面的

只用简单的形状就能搭建起来啦~

不过有个比较遗憾的点是…没地方摆汇报人名称了这个影响倒不大,如果真是现场演讲,总会有自我介绍的~06 / 着重大标题设计前面制作的页面标题都是乖乖的正着摆放,其实偶尔可以不那么听话,让标题稍微倾斜一些,不就多了一种新鲜的版式了嘛~

此时,咱们还需要找一个“自带倾斜趋势”的背景

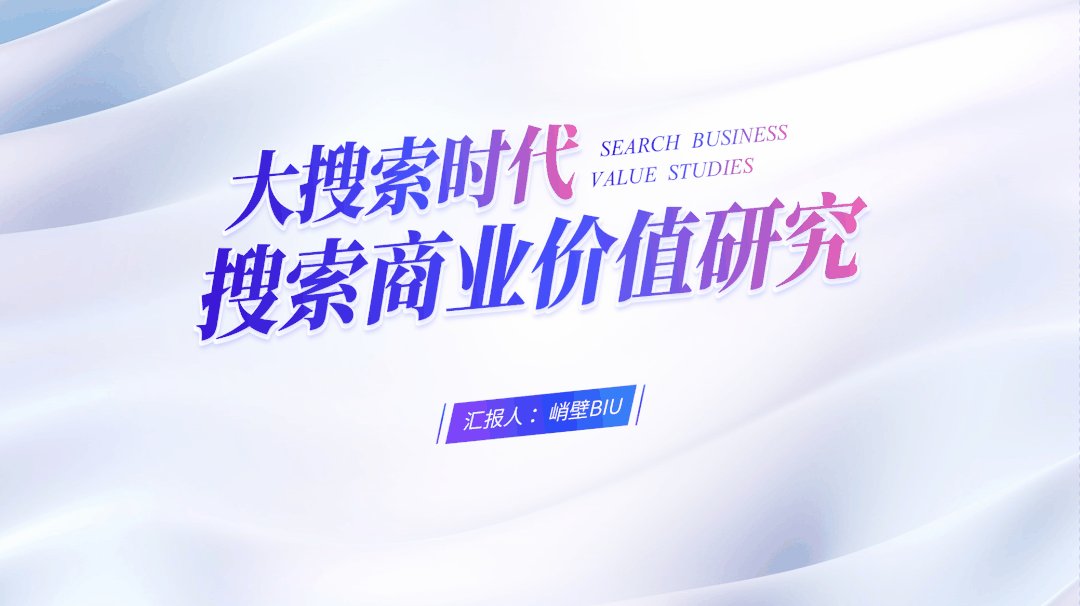
再为文字刷上漂亮的渐变色,摆放好,感觉就出来了~

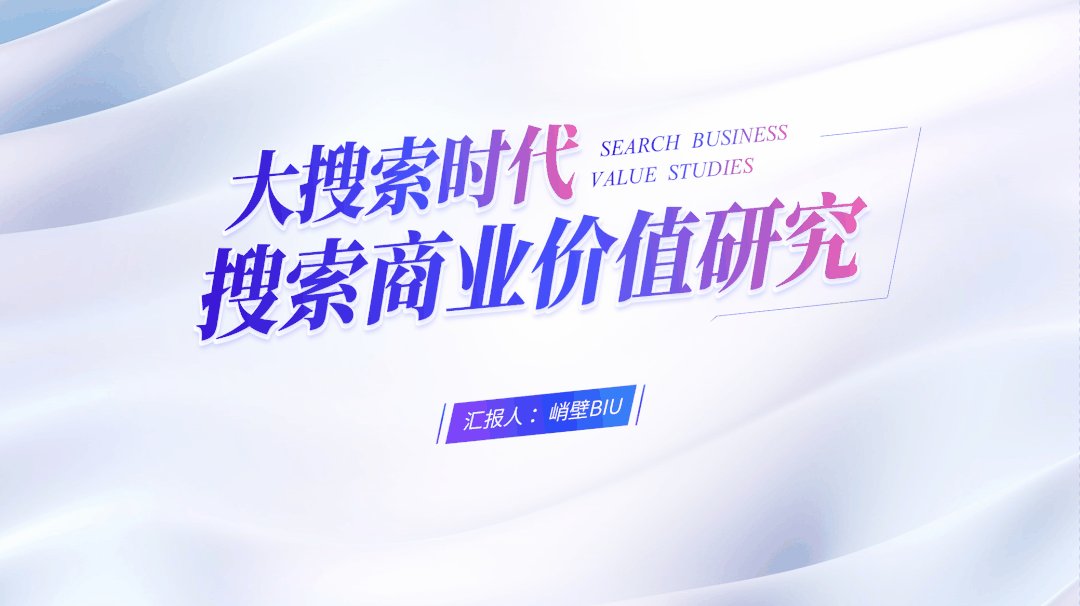
个人认为浅色的背景是比较“吃设计”的,现在这个页面只能说及格,还不够出彩,我们需要加强它的形式感像这样加个对话框的感觉就很妙了!

这个框把两行标题联系在一起,让它们在视觉上形成了“块”,加大视觉量感,主题更就更突出了~

好啦!我们再来回顾一下PPT封面设计的六种方法

本期内容就到这里啦~下期见,掰掰~更多的PPT知识可以关注我们的图书《PPT之光》噢~